Mobile Search Box Optimization- 8 Strategies to Implement
Mobile is increasingly important, which means people are shopping on their phones more than ever (1/3 of all eCommerce purchases in the holiday season were made on smartphones).
Having a responsive website with an optimized mobile search box is critical to your online store’s success.

Since mobile pages are much smaller than their desktop counterparts, the placement of the mobile search, the format of the SERP, and the information you choose to provide all have a huge impact on mobile performance.
Check out the best practices below.
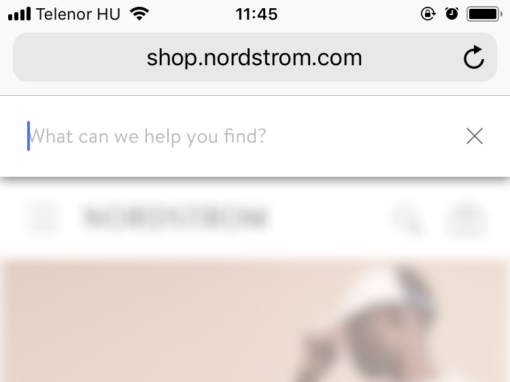
Make the Mobile Search Box Prominent

Search, in general, is important. But search on mobile is critical. Since there aren’t many navigation options on phones, the search box is the main way people find the products they’re looking for.
Whether your eCommerce store is an app or website, be sure to put the mobile search box prominently located at the top of the page.Your paragraph goes here.
Understand Users on Your Site
In order to create a great user experience on your site, you need to understand how people come across and use it. It’s important to track how long users stay on your site, how they navigate/which pages they visit, which features they use (your search?), and how they arrived to your site.
Be sure that your mobile site can also collect this data, so you can get a holistic picture of your customers. Once you have gathered enough data, use it for optimization so visitors can easily navigate and find what they’re looking for on a mobile device.
When collecting and analyzing this data, look to see if/how visitors use your sites differently. The behaviour of mobile users can be very different from those who visit the desktop version.
Optimize Site Speed
More broadly, it’s also key to ensure your website is optimized for mobile so the pages and products people are searching for load quickly. After putting the effort into improving the search experience for your users, you don’t want them to leave your site due to poor loading times.
There are ways that you can audit and improve site speed for ecommerce stores on Shopify and other platforms, such as using AMP (accelerated mobile pages) to improve page loading speed on mobile devices.
The premise is to serve the web pages in a standard format (defined by Google) to reduce the page size and loading time. For example, all of the page’s content is loaded at once, and browsers know the layout of AMP pages beforehand.
Optimize Search Result Relevance
Mobile screens are small. We all know that, but in terms of eCommerce this means you don’t get as much space to show relevant products to users as you do on the web.
People, in general, are unlikely to click to the second page of search results and even less likely to do so on mobile, so you have to be sure that the products you display first are the most relevant and the most popular.
If you find that users are clicking on the 7th or 8th product after executing a search, you should change your ranking until the first product is clicked most.
Clarify Misspellings
People mistype words frequently on mobile devices, so it’s important for your mobile search function to be able to decipher or automatically correct typos.
One way to address this problem is by creating synonym rules, which link words to show the correct products in case a word is misspelled.
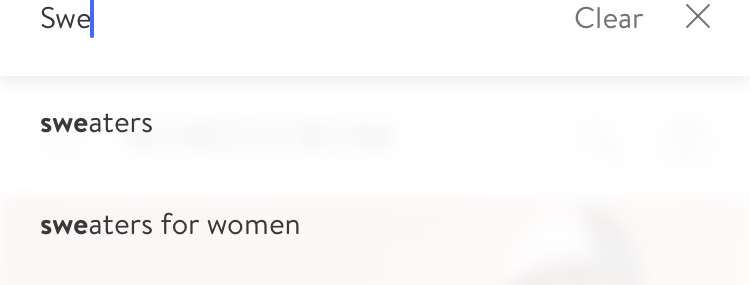
Incorporate Autocomplete
Autocomplete suggests products that match users’ searches – it recommends products and keywords either immediately when someone clicks in the search box or after they type a few characters.

We recommend this full feature on desktop sites, but only recommend showing keywords on mobile sites/apps as there isn’t much screen space and product recommendations use too much of that valuable real estate.
By quickly recommending accurate keywords, Autocomplete lets users navigate easily to the product they’re searching for. It also drastically decreases the rate of typos on phones and tablets.
Show Succinct Content
Mobile screen sizes don’t allow for many visuals, text, or for navigation links common on websites, so make sure the text and images you use add value to your shop. You should limit the content on mobile-friendly websites to only the essentials to ensure quick page-load times and uncluttered pages.
Try to keep the information for each product limited to a photo, the product name, and the price. Discounts and product descriptions can also be added, but keep the descriptions as short as possible. In order to have quick loading times, keep your product images small.
Have a Responsive Website Template
Responsive templates automatically reformat your website to fit whatever screen your visitors are using – including tablets and cell phones. Building a responsive website is a big task, but it has a big payoff.
Before you begin, be sure to think about all the specific requirements your site has and what you need to change for your mobile site.
Having a good mobile site is increasingly important, so be sure to spend time building and optimizing yours. A bad mobile experience can turn users away from your brand or make it seem like you aren’t technologically savvy.
Simply by having a good, responsive site you can avoid all this negativity and guide people easily to the products they’re looking to buy — which increases your revenue!
If you’re looking for other eCommerce site search tips, check out our post on optimizing your eCommerce search box or your SERP.