Faceted Filtering: The Ultimate Guide For eCommerce Sites
Providing an easy and practical way for shoppers to search for products is of critical importance in an online shop because if people can’t find it, they can’t buy it!
If you’re looking to increase your online revenue while giving your shoppers a better experience, check out this guide to:
- Discover what faceted search is
- Learn about best practices
- See how it can impact your shop
Let’s dive in!

Introduction
If your customer can’t find exactly what they’re searching for, they can quickly become frustrated. Even if you have exactly what they want, if they can’t easily find it (usually due to a complicated interface) they’re simply going to buy it from a competitor that has a better-built site.
Even if you don’t have what they’re looking for, it’s better they find this out as quickly as possible, so they won’t associate the feeling of wasted time with your store. (If you don’t have what they’re looking for, you can always recommend similar products on the 0-results page.)
Shoppers are never going to make perfect searches: their queries will be more like educated guesses as most times they aren’t sure exactly what they’re looking for. Oftentimes, they will only know a few parameters and execute a query in order to get a list of products to look through. Your search and ranking algorithm must be good enough to help them.
Using search filters is the most basic, and efficient, way to do this. A more advanced method encompasses using faceted navigation and faceted search (more on the distinction shortly) together with a user-friendly, not overly complicated interface.
What is Faceted Search and how it works?
Faceted search definition: Faceted search, or guided navigation as it’s sometimes referred to, is a search method that utilizes the metadata attributed to a product in a store, providing visitors an opportunity to filter and refine their search queries when looking for specific products.
Faceted search or navigation is related to filters, but the phrases are not interchangeable as the former is a more flexible and efficient solution. Faceting means creating a complex structure in which shoppers are presented with a smart, logical interface that makes it easier for them to get to the desired products.
Making search easier and faster, multi-faceted search also helps enforce purchase decisions and lower site abandonment rates, leading to higher conversion rates and overall profit.
How faceted search works
A faceted search software offers a chance to use filters in a smart way. Traditionally, simple filters are used for site-wide searches: to narrow down results to a certain category, brand etc.
With faceted search, you can actually recommend even more relevant filters to users.
If you have thousands of products in your store, you most likely have tens of thousands of individual attributes associated with them. It would be counterproductive (and impossible) to provide them all as filter options. But based on queries and results, you can help shoppers narrow down their scope by providing relevant filters.
For example, if a shopper runs a site-wide search and 8 out of the 10 most relevant results are in the same category, you can provide a filter that focuses on that category and add additional ones for the most common attributes (acting here as product-specific filters) in that category.

This can significantly improve user experience as it gets as close to actually reading their thoughts as search technology can get today.
We can’t really say that it saves time or clicks for the user because it’s fundamentally different from the most simple search methods.
The point is to provide a better shopping experience. One where the user actually knows they’re getting closer to the product they’re looking for because, with each step, the results and filters become more relevant.
It also provides the user with a sense of control without making the shopping experience too difficult. Shoppers can narrow down search results based on their needs, while not being faced with too many choices (and thus becoming overwhelmed because of the ‘paradox of choice’).
Differences between filters and facets
So let’s have a look at the specific differences between filters, faceted navigation, and search.
It’s good to think of the three methods as adding layers of complexity.

Filters allow shoppers to narrow down the search results, so they can look at products in specific categories like kitchen appliances or cookbooks. However, only one generic filter can be applied at a time.
Faceted navigation uses multiple filters at the same time, which can be applied to specific product attributes. This means the shopper can locate the exact product they’re looking for more easily.
Faceted search allows you to create filters based on keywords. You can provide shoppers with multiple filters, which makes the experience similar to one with faceted navigation, but faceted search provides more accurate results. This is also a smarter way to search as the search engine itself refines filters based on query results that are most likely to match with user intent.
For one thing, faceted search prevents users from getting lost in your product catalog. If your store offers hundreds or thousands of products, especially similar ones (car parts for example), then it’s important to give shoppers a frame of reference – exactly what faceted search provides.
It also gives them a chance to find exactly what they’re looking for even more quickly as only the most relevant filters are shown. These filters are based on the executed query and the displayed results – more on this later.
How widespread are facets?
In their 2018 research, the Nielsen Norman Group (NNG) concluded that “eCommerce sites without faceted search are the exception, rather than the rule”.
In other words, it’s extremely common.
They also noted that while testing the success rate of searches, 27% of failures were caused by not being able to locate suitable items on the sites, even though at least one matching product available in each case.
Faceted search solves this problem and thus is no longer an optional, nice-to-have function on an eCommerce site, but rather a must-have solution.
The widespread adoption of faceted search contributes to the fact that, in the last two decades, average search success on eCommerce sites has greatly improved.
According to NNG, in 2000 only 64% of all searches were ultimately successful, meaning the user actually found the product they were looking for. In 2011, the rate was 74% and in 2017 it reached 92%.
When to use (and not use) faceted search
Faceted search undeniably makes finding products easier – but that doesn’t necessarily mean that your site needs it. If you have just a few hundred products, you can most likely use a few filters and with that, your customers can successfully navigate to exactly where they want to be.
As we have mentioned, faceted such is a more complex solution, which means it requires more investment in your interface development. It will take time and money to implement.
It is a must-have for most eCommerce sites – but not all of them.
Common problems and best practices for faceted search
In this chapter, we’re going to provide you with basic examples of how faceted search should look and work in order to best help your customers.
Let’s start with the basic types of filters you should always include, as your customers will be actively looking for them since they’re universally common.
Offer all the basic filter types
This section is partly based on the 2017 E-Commerce Search Usability report by Baymard Institute, which we strongly recommend reading. It has a lot of great data and examples that can help you with eCommerce search in general – beyond just faceted search.
Price
Shoppers generally use price as a secondary or tertiary filter. If they don’t exactly know what they’re looking for, they most likely will want to compare the possibilities and price is the most common attribute they’ll look at.
It’s important to note that when shoppers sort products by low to high, they aren’t necessarily looking for the cheapest option. Instead, this method gives them a solid frame of reference where they can easily find the product that gives them the most value for their money. Similarly, sorting results in a descending order can also be used for finding a value-price sweet spot for those looking for high-end products.
It is best if you not only offer the chance to order the products in ascending or descending order, but also allow the user to set a minimum and maximum price, so they can more effectively narrow the price range.
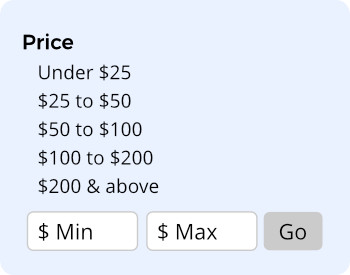
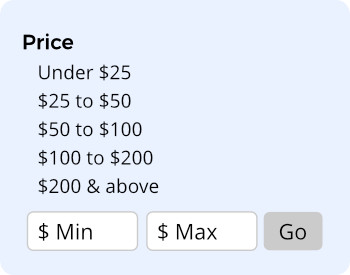
There are multiple ways to allow the shopper to set the price range. You can offer pre-set ranges like Amazon does:

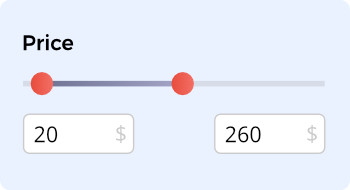
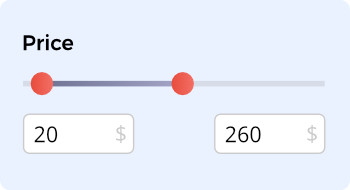
Or you can choose to give full control to the user, and give them an opportunity to define their preferred price range freely using a slider (optimally the maximum price on the scale correlates to the most expensive available product). This is an example from the store of one of our clients, Praktiker:

Quality
Quality isn’t easily quantifiable, so it isn’t a good attribute to use for filters. There are a number of problems with applying qualitative filters; most importantly, quality means something different for stores, customers, and quality must be measured differently for all products.
In order to display quality, the best solution is to use social proof and allow shoppers to filter product by ratings and reviews. As a secondary or tertiary filter, this allows them to find products with higher ratings. If shoppers are unable to distinguish between nearly identical products, higher ratings and informative reviews can affirm their purchase decision.
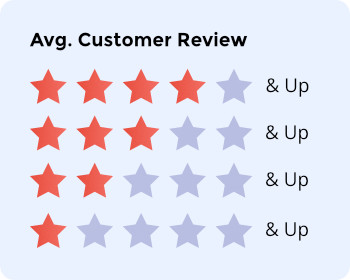
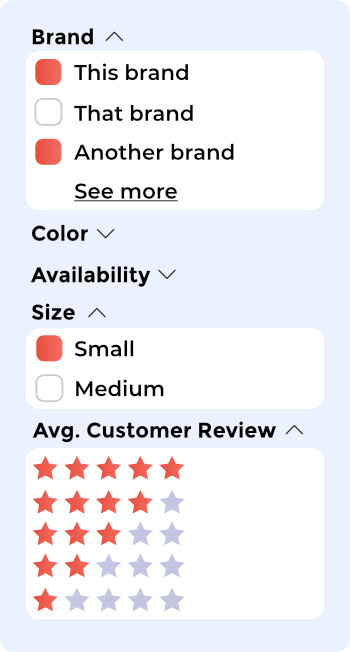
Amazon allows people to shop by average customer review score, which also strengthens trust towards the site as the potential customers feels nothing is hidden from them. People appreciate when the site clearly tells them what the previous customers liked and what they didn’t, so this acts as social proof both for a particular products and for the brand.

It’s important to note that even after applying this filter you can still sort by the average customer review score, so you can still find the “highest quality” items amongst the best.

Finally, in the infobox that pops up you can also see the distribution of ratings and continue directly to read the reviews themselves.

Vintage
For many products, time can be a very important factor, and not just for perishables. Certain types of products are quickly outdated while others are worth more if they are older.
In some cases, providing an option to filter by release or production date can greatly improve UX – especially if there are multiple dates associated with a certain type of product (for example in case of electronic devices when a model was issued and when the exact device was manufactured).
It probably goes without saying, but we also have to note that a vintage filter means that you have to display the date when the product was created, issued, manufactured, etc., and not the date when it was made available on the site.
Category-specific attributes
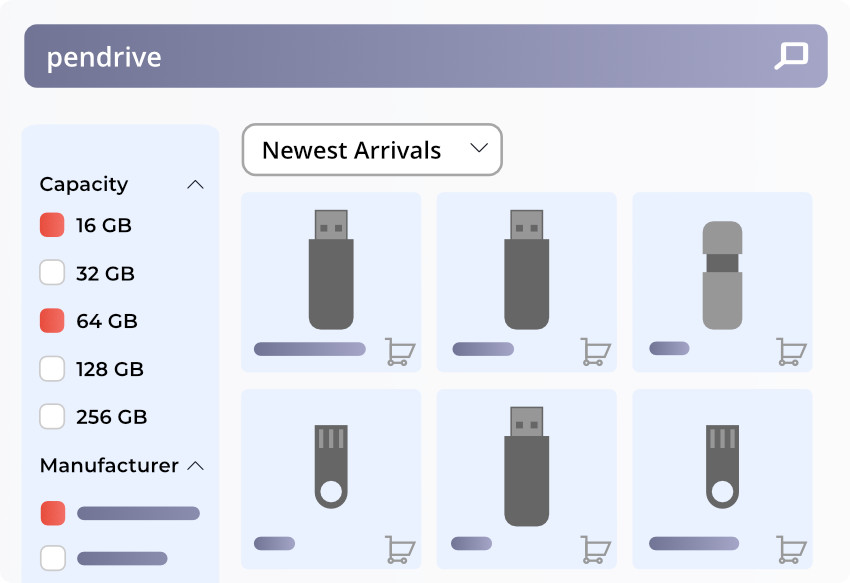
For most products, a series of category-specific attributes can be very important in helping shoppers determine the quality, performance, and suitability of a product.
These attributes are quantifiable, but can be very different from category to category: for hard drives, there is storage capacity, for laptop bags, the exact sizes and the type of material and so on. These will often determine if a certain product is compatible with another (if the laptop the customer has will fit in the bag for example) and thus have a direct effect on the purchase decision.

These details, which the Baymard Institute calls this “compatibility information”, should always be easily searchable. In an online store, you don’t have the option to simply ask an assistant, so you need to be able to instantly determine compatibility.
Category-specific attributes are also important when a product has to function under special circumstances or perform specific tasks. For example, there are many kinds of sports shoes, but choosing the perfect one depends on a great number of individual attributes, like the specific sport, if it is done indoors or outdoors, if the user has some kind of medical condition related to their feet and so on.
Or just think about food: if a shopper wants to buy a number of multiple products, but needs them to be prepared in a specific way (kosher or vegan) they have to check every product in each main category to find the right one if proper filters are not present.
Category-specific filters are most important because while users tend to search for specific items, their queries rarely include all the attributes that are necessary for them to make a purchase decision (in part because they might not even be aware of what kind of attributes are available).
Thematic filters
Defining a thematic filter is difficult. Basically, these are unique filters that include a number of products that are otherwise unrelated. Seasonal offers, “best value”, and “casual style” are some examples of filters that can include products in all categories with a wide range of individual attributes.
These can greatly help with refining searches, but they aren’t just a convenience – the lack of thematic filters directly contributes to site abandonment.
Applying these filters can be time-consuming as products have to be tagged individually. However, the extra time it takes to create your own thematic filters will be worth it.
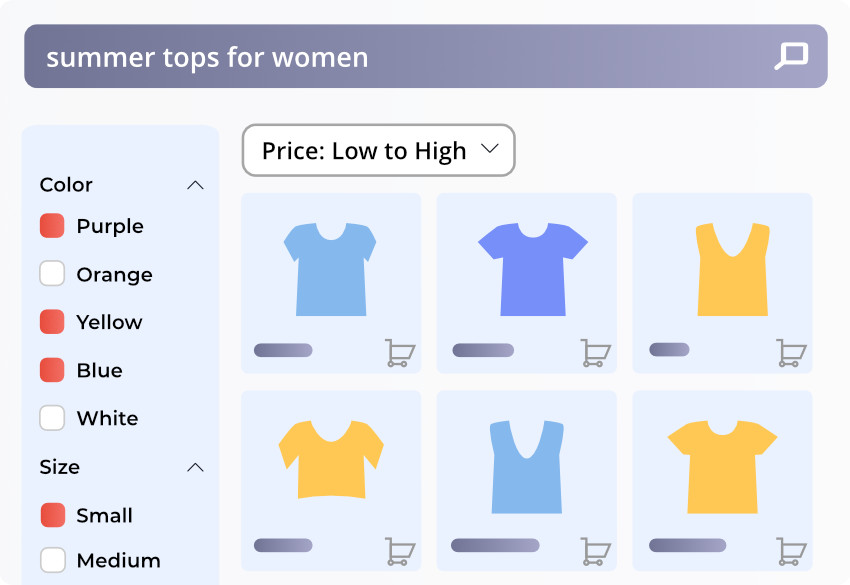
Allow multi-selection
It’s usually a good idea to allow your users to select multiple filters at the same time, so they can see a wider range of available products. For example, they might be searching for clothing in multiple colors while only wanting to see items that come in a specific size.

This allows them to create a personalized catalog based on their specific criteria, so they can browse the most relevant clothes available and select the ones they want from a dozen options (as opposed to thousands), which greatly improves customer experience.
Use the language of your customers
Many stores fall into the trap of using made-up names as filters. You might have a creative name for a line of party dresses or a specific type of jackets – but your customers won’t be looking for that. And if they are, they can easily find and browse them with a simple search query.
Always make sure that you actually help your customers find what they’re looking for by using the words and phrases they do. Have a look at what kind of queries people usually make on your site, check their comments, and talk to your sales team if they have any insight into the wording your customers use. This will not only help you come up with useful filters, but also provide insight into how to name them in the most useful way.
Know how much is enough
This might sound like very basic advice, but you always have to ensure your filters are balanced. If you offer too few facets, you’ll frustrate your customers as they’ll be less likely to get closer to the product they want. If, by applying all the filters available, they still have to sort through hundreds of products, it might be a good idea to expand your set of searchable attributes.
However, if you use too many another kind of frustration will kick in: instead of browsing too many products, your potential customers will have to make too many decisions and use a huge number of filters. This can be particularly problematic if they are not familiar with your brand, site, and products as they will be uncertain what to do and will most likely abandon your site before making a purchase.
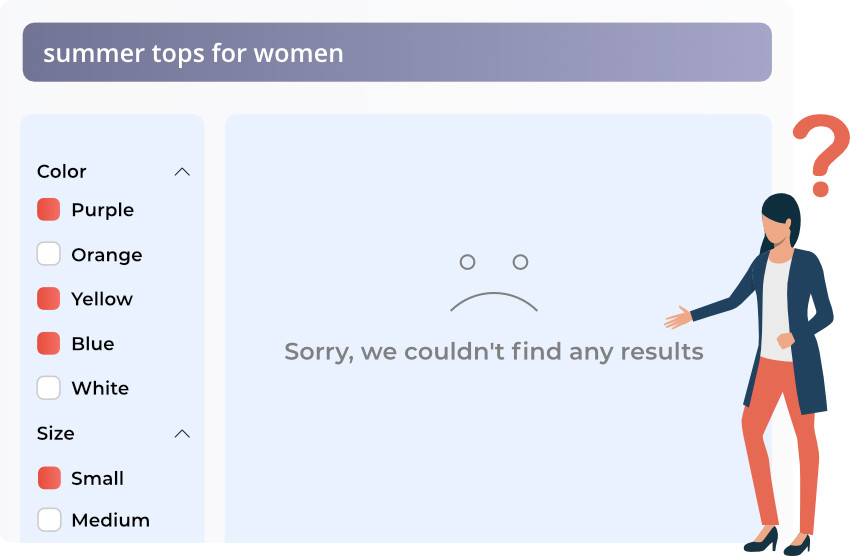
No empty results
As facets are offered based on product results and attributes, additional selectable facets should update when a user clicks on them. A good faceted search will never lead a shopper to a 0-results page, there should always be at least one product that matches the selected criteria.

Be user-friendly
There are a number of ways you can offer faceted filtering options to your users. The most common, and simple, way is to provide links for the filter options like in the example below.

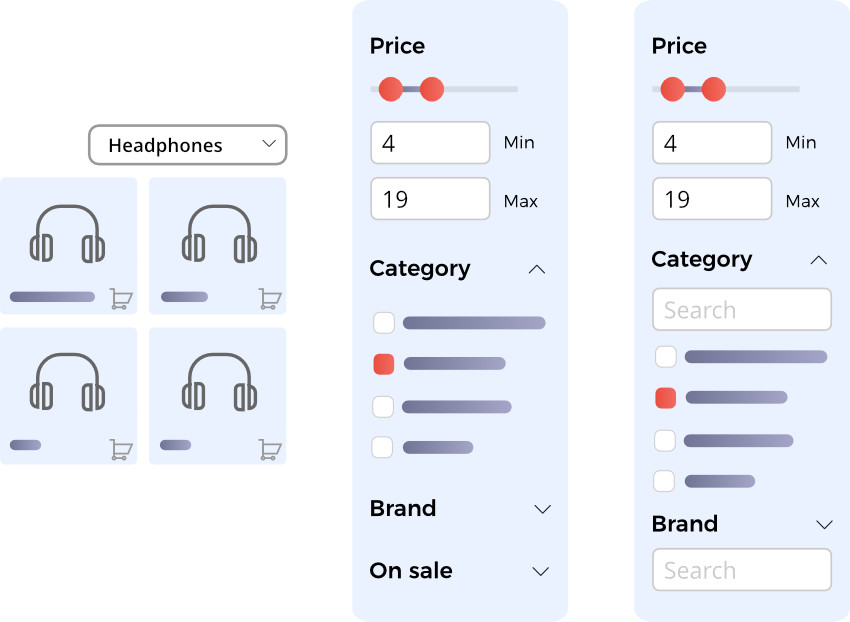
You can add additional facets for them to narrow down results in case they feel the provided results are not sufficient. It’s a good idea to provide some filters where shoppers can directly enter text themselves – it’s easy to do this by allowing them to create a price range as shown below.

Or place sliders in the faceted search box. These are most commonly used as a way to filter price.

You can also include checkboxes, which is necessary if you want to allow shoppers to select multiple filters at the same time.
If you find there are too many facets (even if you only display the most relevant ones), you can use collapsible or expandable menus, so shoppers can decide if they want to see more options.
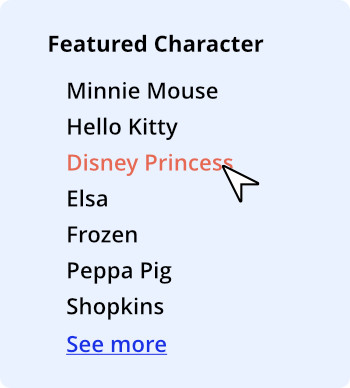
You can do something similar to Amazon, and simply include a “See more” link after the first few facets, which takes the customer to a landing page with all the relevant filters for that particular product.

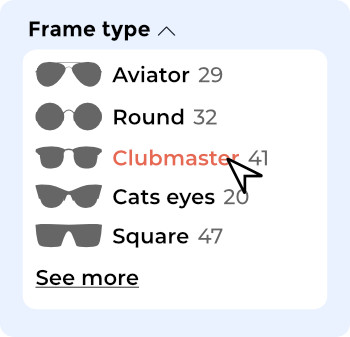
In some cases, it also makes sense to include images along with the filters. For example, if someone is shopping for sunglasses online, they naturally can’t try them on (only you offer an AR tool that allows people to upload a picture, but that’s another topic).
So the store might offer the shopper the chance to filter the glasses by shape – so the customer can be more certain they will fit.
In this case, providing a filter with style names names is not enough as every glasses company names their products differently. To make the filters clear and relevant, pictures of each style must be included along with the style name.

Faceted search and SEO
It’s very important to classify all internal facet links as nofollow. Otherwise Google will crawl all the pages that are generated based on the various search criteria, which would end up being hundreds of thousands or millions of pages.
This is bad for multiple reasons, firstly this means that your ‘crawl budget’ will be wasted on useless pages, and secondly, the mere existence of these pages negatively impacts your profile.
The pages generated by the faceted search have the same weak content (essentially they are duplicated pages full of product details). These pages don’t have organic traffic and the time spent on each page is low, so if there are hundreds of thousands of them, they can decrease the value and authority of your entire site, which lowers your rankings on Google.
Don’t let this scare you from using faceted search on your site as there are a number of ways to implement it without wrecking your site’s SEO rakings.
Disallow in robots.txt
In the Robots.txt you’re able to set which URL subsets you don’t want Google to index. You should be sure to add all pages that are automatically created by the search on your site here.
Paths (clean URLs) Disallow: /catalog/product_compare/ Disallow: /catalog/category/view/ Disallow: /catalog/product/view/ Disallow: /catalog/product/gallery/ Disallow: /catalogsearch/ Disallow: /checkout/ Disallow: /control/ Disallow: /contacts/ Disallow: /customer/ Disallow: /customize/ Disallow: /newsletter/ Disallow: /poll/ Disallow: /review/ Disallow: /sendfriend/ Disallow: /tag/ Disallow: /wishlist/
However, technically the pages that are disallowed in the Robotos.txt can still be indexed, so just this isn’t enough.
In addition to being indexed, these pages still receive link equity (this is a huge waste) and will still be crawled.
So the next step is…
Nofollow internal links
Be sure all internal links that might lead to a search result page have the nofollow attribute, so Google’s crawlers won’t process and add them to your internal link profile (making it a mess).
This solves both the link equity and crawl budget problems.
Canonicalization
Using canonical tags is a common way to prevent Google from devaluing your site due to duplicate content. In a set of identical or similar pages, the one with the canonical tag will be considered the preferred and/or original version. This tells Google that you aren’t trying to manipulate the algorithm.
This doesn’t solve the crawl budget problem, but it ensures link equity flows to your preferred page, which is a great plus.
Javascript
You can also avoid these issues with JavaScript. You can create your faceted search system in a way that URL changes are limited, which makes browsing easier and shows fewer automatically generated pages to Google.
Make sure that category, sub-category, and product pages are all still indexed and have unique and easily readable URLs. Be sure to exclude the faceted search result pages.
Faceted search examples
In this chapter, we’re going to show you some of the best faceted navigation examples out there and highlight the features and best practices you can and should implement on your site.
We’ll start with the most obvious example. One we’ve already used in this article…
Amazon
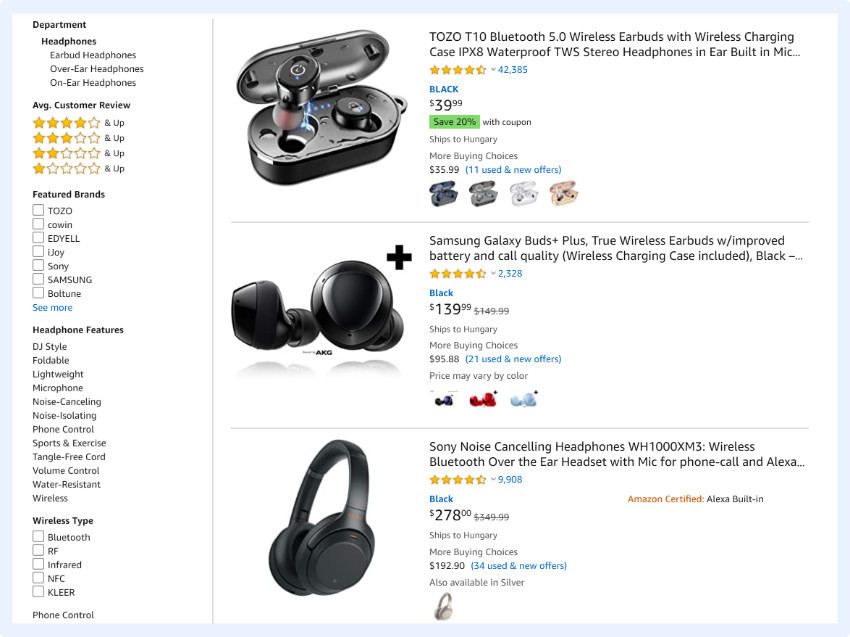
Amazon leverages all the best UX practices for filtering and displays facets right away after you select a category or run a search. All facet options, from the first step, are relevant to the products you’re browsing. For example, if you select the Electronics/Headphones category, these are some of the facet options you get:

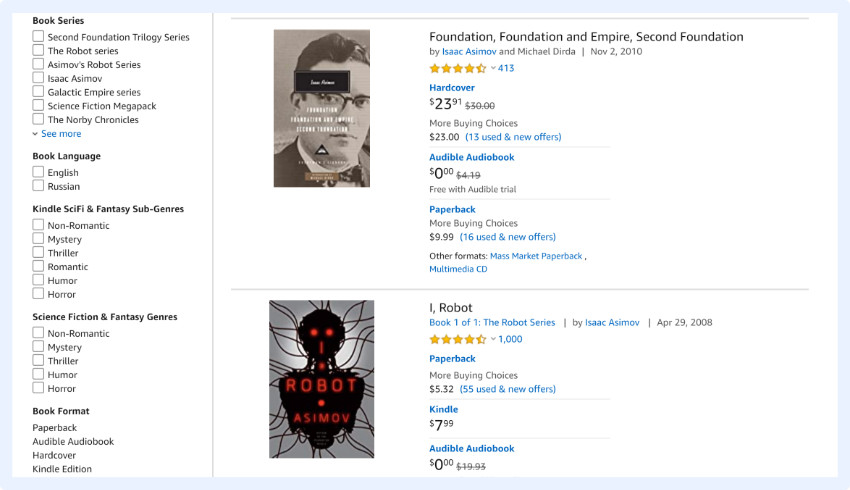
The same applies if you execute a search query. For example, if you search for science-fiction author, Isaac Asimov, the system will understand that your query matches the name of an author in a certain genre and will offer further facet options accordingly:

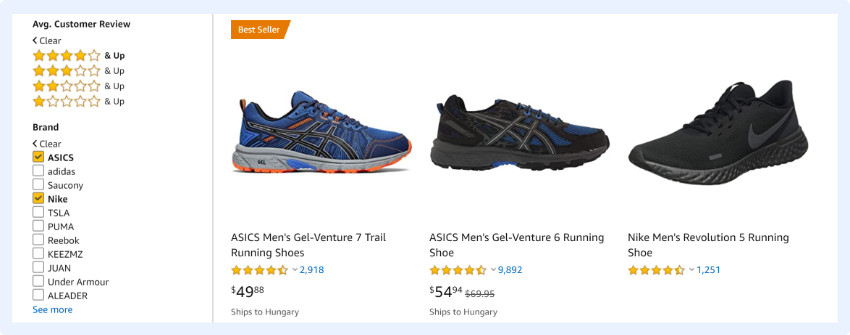
You can also see that they allow the shopper to select multiple facets (e.g. multiple brands) at once.
It would be even more useful if they displayed the number of products under each attribute; this is what most online retailers do.

Zappos
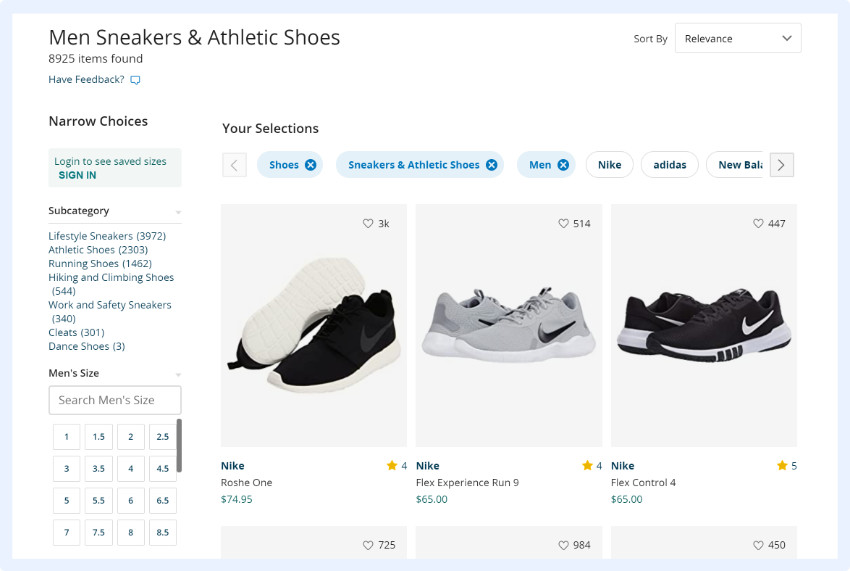
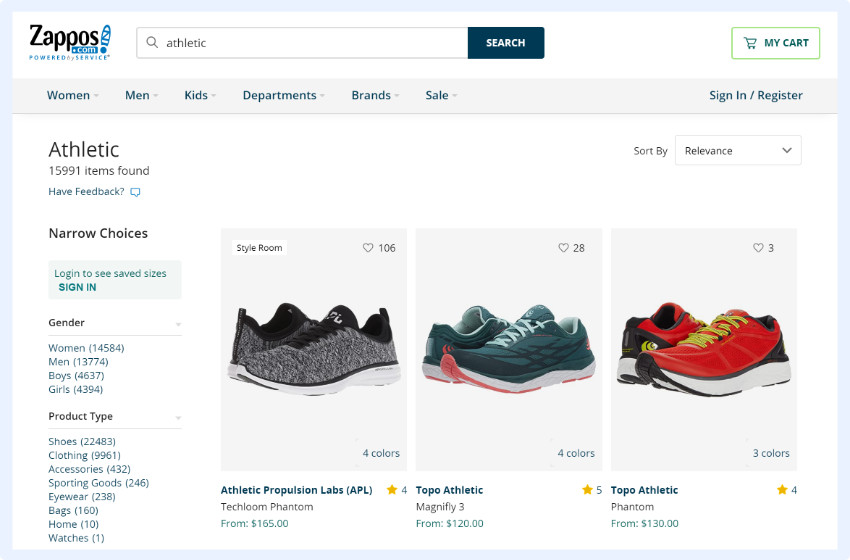
Zappos is a great example of how faceted search should work. Relevant filters appear after you select one of the categories:

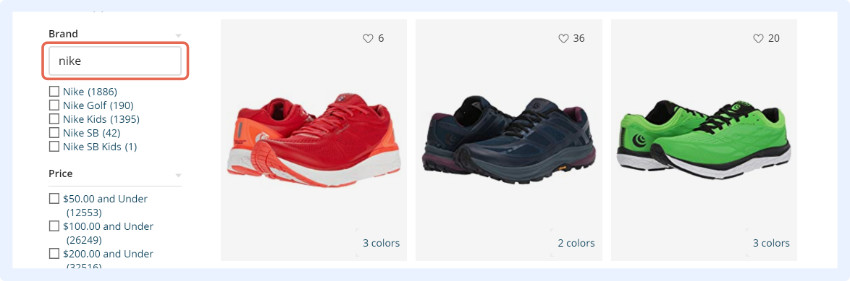
Or after searching for something via the search box:

As you can see, there are multiple options that help shoppers narrow their search. As a best practice, all of the filters also inform shoppers about how many products have the specific attributes, providing a scope the number of options there are to choose from.
As you narrow your search and apply more filters, additional filter suggestions appear horizontally on the top of the results page:

These are based on the previously applied filters and are updated with the most relevant products every step of the way.
There are multiple options here to find the product in question:
- You can start with a simple search query
- You can select the category you want to start with
- You can filter results with the vertical faceted search options
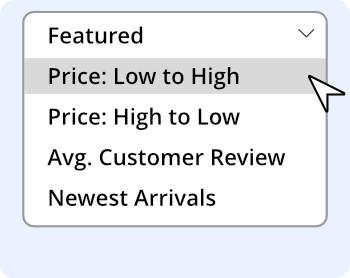
- You can also sort by a number of criteria, including New Arrivals, Customer Rating and Best Sellers.
Note that, in addition to selecting criteria from the offered facets, there is also an option in the vertical search box to enter additional criteria in text format. Shoppers can use this to search for specific brands, for example.
This is a good solution if your store has thousands of products and consequently hundreds or thousands of different attributes: the faceted search engine may offer the most relevant ones, but if the user is searching for something that is not there they don’t have to abandon the store, they can just quickly add their own preferred attribute.

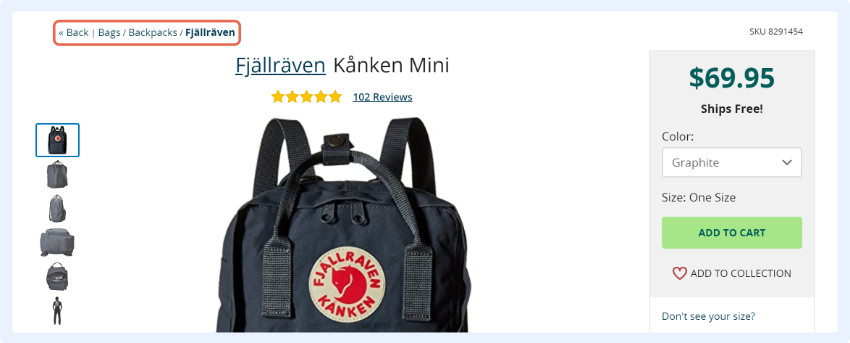
You can improve navigation by including a breadcrumb menu on your site. After a shopper selects a certain product, they will be able to see exactly which category they’re in, which gives them a chance to browse similar products by simply going to a different ‘level’, instead of running another search.

Summary
Having a simple input field as a search option isn’t enough to provide your customers with a great search experience. Shoppers rarely know exactly what they’re looking for, so even if you provide detailed categories and sub-categories, product descriptions, and info boxes on the result pages, it won’t be enough to provide a stellar user experience (especially if you have a larger number of products in your shop).
If you’re looking to improve your customers’ shopping experience the solution, of course, is faceted search. By displaying filtering options, facets, based on search queries and results, you allow potential customers to easily narrow down the search results to find the product they’re looking to buy.
This gives the users more control over the way they browse and mitigates the number of decisions they need to make to find the product they want. Facets effectively narrow the scope of products, step-by-step, until shoppers only have to choose from a few dozen or a hundred products as opposed to thousands.
And this is exactly how you can decide if you truly need faceted search. It’s true that by 2019, it’s a basic eCommerce feature, but it’s not necessary for everyone. If your shop only has a small number of available products, shoppers won’t have a hard time sorting through them to find what they’re looking for. In this case, faceted search probably isn’t necessary for you.
If you do need facets, follow the advice in this article when planning your enterprise eCommerce search engine, and you’ll provide shoppers with an even better experience than if they were talking to a salesperson directly!
This better user experience will decrease site abandonment, reinforce purchase decisions, and build trust towards with your customers.
And ultimately make your store more successful.
Final thoughts
Having a simple input field as a search option isn’t enough to provide your customers with the awesome shopping experience they’ve come to expect.
In order to do that and increase your revenue, you need to leverage faceted search:
- Display filtering options based on queries
- Include all basic and category filtering options
- Allow for multi-selection
- Use proper terminology
If you have any questions regarding faceted search, feel free to ask us any time – we’ve already built a number of search engines for our clients and are always happy to share our knowledge!