[Webinar] Product Discovery That Converts
Shoppers have changed how they search. Google trained us to compress intent into a few keywords. Now, with ChatGPT and conversational interfaces, shoppers increasingly type (and soon speak) full sentences like: “I need breathable running shoes for winter” or “a cheap laptop with good battery life.”
That shift has a direct implication for retailers: product discovery is a profit center. If customers can’t find products, they can’t buy them. And discovery performance is only as strong as the data underneath it—search can’t “invent” attributes that aren’t in the catalog.

- The core problem: the future is AI-first, but product data is still fragmented
- Table stakes still aren’t covered
- What “good” product discovery looks like: foundations first, then optimize for conversational
- Agentic commerce is already a channel: optimize for machines, not only humans
- The impact: better discovery, higher conversion, massive efficiency gains
- Practical checklist from the webinar
The core problem: the future is AI-first, but product data is still fragmented
Svetlana (Pixyle AI) highlighted that product data often sits across multiple systems (PIM, ERP, storefront tools), multiple teams, and—too often—spreadsheets being passed around. Marketing wants emotional storytelling; ecommerce needs standardized attributes for filters and search. The result is inconsistent naming, missing values, and subjective tagging. That fragmentation hurts sales because filters break, relevance drops, and shoppers hit dead ends.
Paige (Prefixbox AI) framed it as a foundational gap: retailers want AI agents and conversational commerce, but many still rely on manual processes for basic product information. Without fixing that base layer, advanced discovery won’t deliver.
Table stakes still aren’t covered
A big reality check: many ecommerce sites still fail at basic search expectations—handling non-product queries (shipping/returns), supporting simple attribute searches reliably, and understanding subjective intent like “cheap” or “high quality.” Conversational commerce builds on fundamentals; it doesn’t replace them. If the basics aren’t solid, the leap to next-gen discovery is hard.
What “good” product discovery looks like: foundations first, then optimize for conversational
1) Strong foundations
- Accurate categorization and clear category naming
- Standardized attributes (color, material, fit, occasion, sleeve length, etc.)
- Clear, descriptive product titles and descriptions
Svetlana gave a practical example: “midnight blue” may sound great in marketing copy, but if your taxonomy expects “navy,” AI and search systems struggle. Creativity is fine—structure still needs consistency.
2) Optimize for conversational & agentic discovery
Once the basics are in place, add what conversational search needs:
- Use cases and occasions (“office,” “training,” “wedding guest”)
- FAQ-style Q&A on PDPs to match question-based searches
- Rich descriptions that include context, not just features
Agentic commerce is already a channel: optimize for machines, not only humans
A key point: retailers now need to think about two audiences:
- humans searching onsite
- AI engines/agents discovering products across platforms
To help machines “understand” products, structured content matters more than ever. That includes using formats AI can reliably parse—like JSON-LD/schema markup—and ensuring it contains the right fields (attributes, offers, availability, and reviews).
The impact: better discovery, higher conversion, massive efficiency gains
Svetlana shared patterns they’ve seen after enrichment:
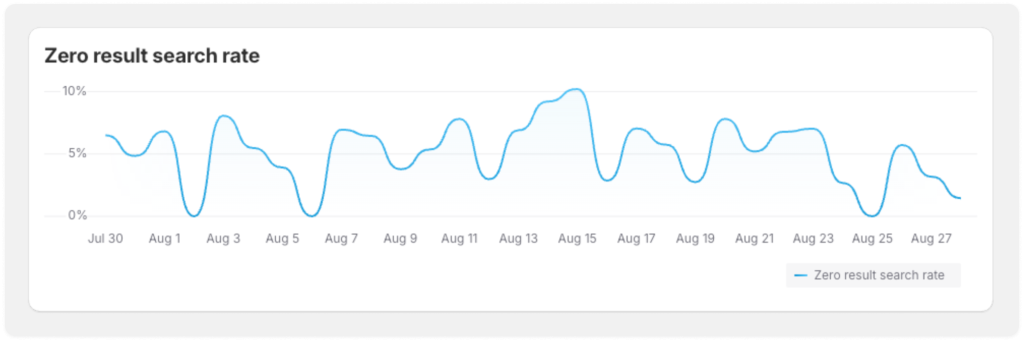
- Zero-results pages drop sharply (often close to zero)
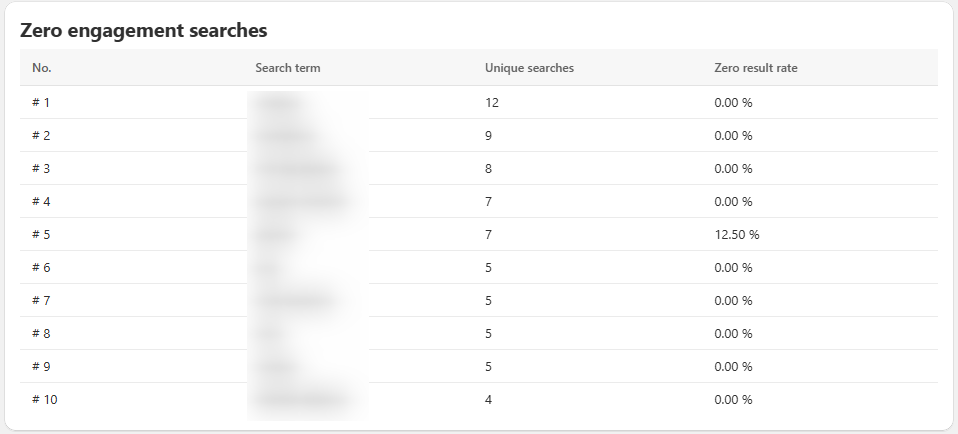
- Add-to-cart from search increases (example uplift shared ~12%)
- Conversion lifts 5–8% driven by better product data
Efficiency gains are just as important. AI shifts teams from manual tagging and copywriting to review/approval and tone-of-voice control—unlocking more scale with the same headcount.
Practical checklist from the webinar
- Standardize key attributes; avoid free-text chaos
- Write richer titles/descriptions including use cases
- Add PDP FAQs to match conversational intent
- Improve image-level signals (alt text, short videos, viewpoints)
- Embed structured data (JSON-LD) including reviews/ratings
- Connect enrichment back to PIM/storefront so updates scale
Final takeaway
AI-ready discovery starts with AI-ready product data. The retailers who fix foundations now—and use AI to scale enrichment—will be easiest to find in both onsite search and the fast-emerging agentic web.
For more details, watch the full recording of the webinar:

![[Webinar] Product Discovery That Converts](https://www.prefixbox.com/blog/wp-content/uploads/2025/12/Pixyle-webinar-blogpost-thumb-big-938x750.png)



![[Webinar] From Search to Chat: Unlocking Product Discovery in the Age of AI & Conversational Commerce](https://www.prefixbox.com/blog/wp-content/uploads/2025/12/AI-big-thumbn-938x750.png)

![[Webinar] Bringing It All Together: Why Unified Execution Drives E-commerce Success](https://www.prefixbox.com/blog/wp-content/uploads/2025/11/Vevol-thumbnail-938x750.png)

![[Webinar] Black Friday 2025: Paid Media, CRO & AI Trends Every Marketer Needs to Know](https://www.prefixbox.com/blog/wp-content/uploads/2025/10/BFCM2025-thumbnail-938x750.png)






![[Webinar] Ecommerce Tech: Build a High-Converting Stack in 2025](https://www.prefixbox.com/blog/wp-content/uploads/2025/09/Ecommerce-Tech-Stack-thumb-938x750.png)

![[Webinar] Agentic Commerce Is Here: How to Get Your Brand ‘AI Agent Ready’](https://www.prefixbox.com/blog/wp-content/uploads/2025/09/blog-thumbnail-template-webinar-conscia-938x750.png)